Eliaz Web
Création de sites internet à Brest
Bruno Bergot : du web, des cartes et du SPIP

Portfolio
-

La belle plage
Création du site de la campagne La belle plage pour l’association Eau & Rivières de Bretagne avec qui je travaille depuis plusieurs années.
Le site reprend la base de code de Sursaut Citoyen que j’ai mis à jour puis adapté aux données de la cartographie à mettre en place. Il est toujours basé sur un thème HTML5UP distribué sous licence Creative Commons.
Gestion de projet, adaptation des squelettes, mise en place de SPIP et des plugins nécessaires.
-

Maison des Citoyens du Monde
Refonte du site de la Maison des Citoyens du Monde.
Le site est basé sur un thème HTML5UP distribué sous licence Creative Commons.
Réorganisation en masse des contenus du site pour s’adapter à la nouvelle structure de l’information. Personnalisation des squelettes pour les besoins de projet et ajout de pages spécifiques pour l’agenda et la présentation des membres du réseau porté par l’association.
-

Se bouger à Lorient !
Création d’un annuaire recensant les activités de loisirs pour Info Jeunes Lorient.
Les activités peuvent être filtrées en fonction des catégories ou des tranches d’âges. Chaque structure dispose d’un espace qui lui permet de personnaliser sa fiche de présentation et de gérer les fiches des activités qu’elle propose en toute simplicité.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

1 Toit 2 Générations Morbihan
Création du site du projet de cohabitation intergénérationnelle porté par Info Jeunes Lorient (anciennement BIJ de Lorient) et le CCAS de Lanester.
Le site est basé sur un thème HTML5UP distribué sous licence Creative Commons.
Adaptation des squelettes originaux pour y intégrer l’annuaire des offres de cohabitation et personnaliser le contenu de la page d’accueil.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

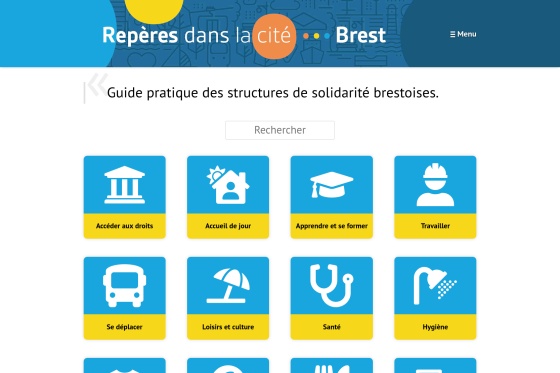
Repères dans la cité - Brest
Refonte complète du site Égalité Repères dans la cité pour le CCAS et la Ville de Brest dont j’avais réalisé la première version en 2009.
Gestion de projet. Réorganisation du contenu afin de simplifier le processus de mise à jour des fiches par les structures du réseau. L’annuaire des structures peut être filtré en fonction des trois groupes de tags et peut-être affiché sous forme de liste ou de carte. Ajout d’un module permettant de calculer l’itinéraire à suivre pour se rendre dans la structure consultée. Mise en avant des actualités publiées par les structures dans une page globale et sur leur fiche. Mise en place d’une newsletter reprenant les actualités du site.
-

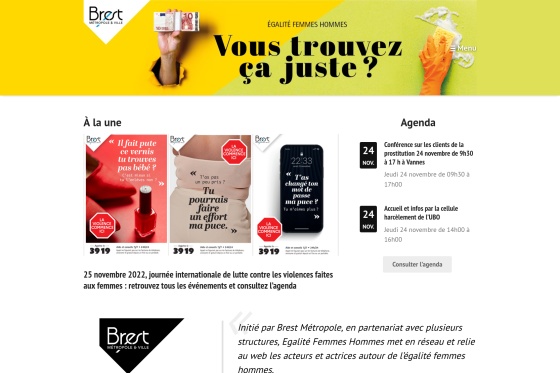
Égalité Femmes Hommes
Refonte complète du site Égalité Femmes Hommes pour la Mission Développement Social Urbain de Brest métropole océane dont j’avais réalisé la première version en 2007.
Gestion de projet. Réorganisation du contenu et mise en place de tags pour la navigation transversale, ajout d’un agenda dont le contenu peut-être filtré par tags. Mise en place d’un annuaire des structures locales similaire à celui réalisé pour le site reperes-brest.net.
-

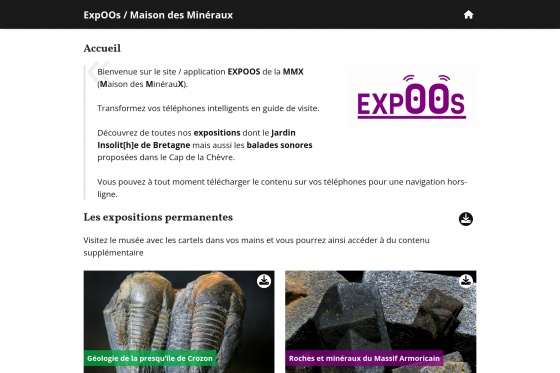
ExpOOs / Maison des Minéraux
Création d’un guide de visite basé sur SPIP pour la Maison des Minéraux de Crozon avec qui je collabore depuis plusieurs années.
Le site est un outil de présentation multilingue des expositions intérieures et extérieures du musée. Tout le contenu des expositions peut-être consulté en mode hors connexion à l’aide du plugin Offline, auquel j’ai apporté quelques contributions.
Les expositions extérieures sont cartographiées et permettent aux utilisateurs de suivre le parcours à l’aide de l’API HTML5 de géolocalisation en temps réel.
Le projet m’a permis de finaliser et de partager un travail que j’avais lancé il y a quelques années. Ainsi, l’API de génération de cartes statiques est maintenant disponible dans le plugin GIS.
-

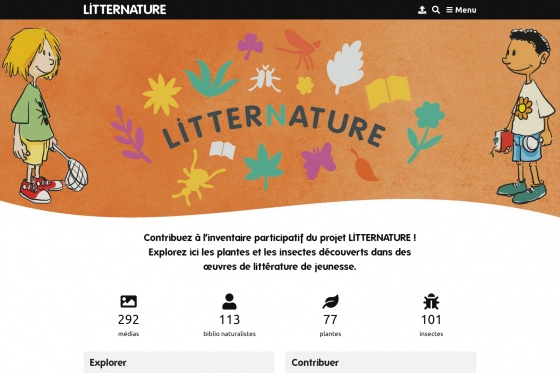
LITTERNATURE
Mise en place d’un site SPIP basé sur la distribution Géodiversité pour le Pôle Culture Scientifique de l’UM2 à Montpellier avec qui j’ai déjà travaillé plusieurs fois.
De nombreux êtres vivants sont dissimulés dans la littérature de jeunesse. LITTERNATURE se propose de les découvrir et de les récolter pour en dresser un grand inventaire participatif classés sur l’arbre du vivant ! (source service culture scientifique)
Adaptation de Géodiversité aux besoins du projet : ajout de champs extras afin de récupérer les données nécessaires à l’étude, utilisation de l’API de la BNF pour récupérer les informations des livres, création d’un jeu de tuiles pour la cartographie de l’arbre du vivant à partir des illustrations réalisées par Gilles Macagno.
-

LUCRESCE
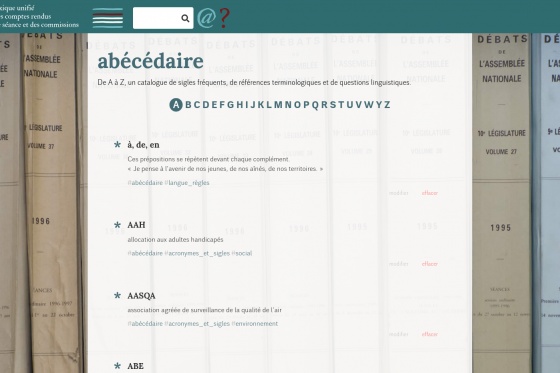
Création d’un outil pour les rédacteurs de l’Assemblée nationale, LUCRESCE pour « lexique unifié des comptes rendus de séance et des commissions ».
Le site est basé sur le modèle de TypoDiplo, site des usages du Monde Diplomatique, lui même basé sur Seenthis. J’ai commencé par adapter la base de code afin qu’elle fonctionne avec une version récente de SPIP. Ensuite j’y ai effectué des corrections de bugs et apporté des améliorations. Ce travail a bien sûr été reversé à l’équipe du Monde Diplomatique afin qu’elle en bénéficie aussi.
Liste des adaptations apportées à l’outil pour répondre aux attentes du projet :
- ajout de raccourcis typographiques afin de permettre l’utilisation de caractères spéciaux supplémentaires dans les fiches
- surcharge des autorisations afin d’adapter les droits d’édition des fiches au fonctionnement interne du groupe
- mise en place d’une page de suivi de l’activité éditoriale pour suivre les modifications des fiches
- création d’une page qui permet d’exporter toutes les fiches de l’abécédaire au format texte brut afin de l’exporter dans d’autres outils
-

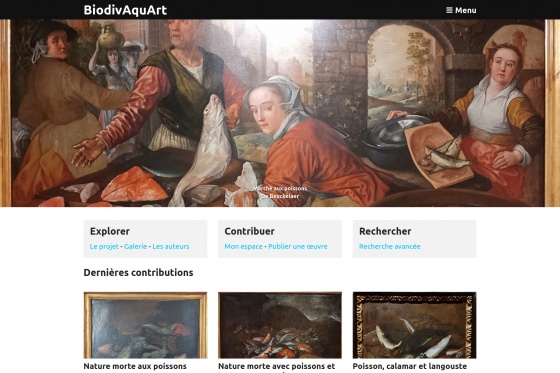
BiodivAquArt
Mise en place d’un site SPIP basé sur la distribution Géodiversité pour l’université d’Aix-Marseille et l’institut de recherche pour le développement (IRD). Le projet Biodiversité Aquatique dans l’Art (BiodivAquArt) est une étude en écologie historique, destinée à mieux comprendre les écosystèmes aquatiques du passé.
Adaptation de Géodiversité aux besoins du projet : ajout de champs extras afin de récupérer les données nécessaires à l’étude, mise en place d’une cartographie des auteurs des œuvres.
Ce projet m’a permis de travailler sur la version 2.0 de Géodiversité dont le code est disponible sous licence GPL, ainsi les autres sites utilisant la distribution peuvent en bénéficier.
-

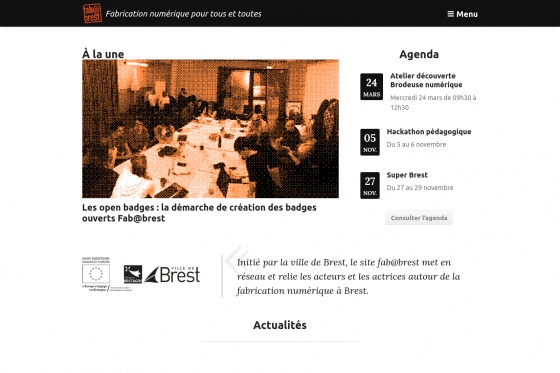
Fab@brest
Création du site participatif Fab@brest. Un site qui met en réseau et relie les acteurs et les actrices autour de la fabrication numérique à Brest.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Chaque acteur dispose d’une page de présentation géolocalisée sur une carte, d’une rubrique dédiée pour publier des fiches ressources et formations. Un formulaire public permet à chaque membre d’alimenter un agenda commun de manière simplifiée.
Le site utilise le filtre image_tramer que j’avais développé en 2020 pour le fun. Celui-ci permet de générer des images très légères tout en leur donnant un aspect original inspiré du site LOW←TECH MAGAZINE.
-

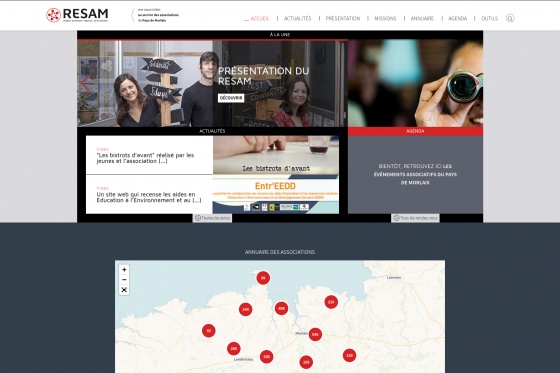
RESAM
Création d’une plateforme centralisée de gestion de catalogues d’associations pour le RESAM.
Les administrateurs des antennes disposent de leur propre catalogue d’associations et peuvent éditer leur contenu. Trois types de listes sont disponibles : les fiches association, matériel et mission. Chaque liste peut être filtrée par catégorie, commune, EPCI ou selon une recherche libre. Il est possible d’exporter la liste en cours d’affichage au format CSV en fonction des filtres appliqués.
Les associations sont géolocalisées et la carte d’une antenne peut être affichée sur d’autres sites de manière simplifiée à l’aide d’un code d’embed.
Chaque association dispose d’un compte afin d’accéder à son espace pour mettre à jour les informations de sa fiche de présentation, pour publier et modifier ses fiches de matériel et propositions de missions. Elles peuvent aussi annoncer des événements dans l’agenda lié à leur espace.
Mise en place d’une API Rest afin de permettre aux sites des antennes de récupérer et d’afficher les contenus depuis le site central.
Création d’un script d’import de données pour permettre aux antennes de migrer leur catalogue existant au format CSV vers le site central.
Le site de l’antenne du RESAM a été réalisé par Jean Marie Grall, Cousu Main et la charte graphique par Christophe Morvan, ATSU.
-

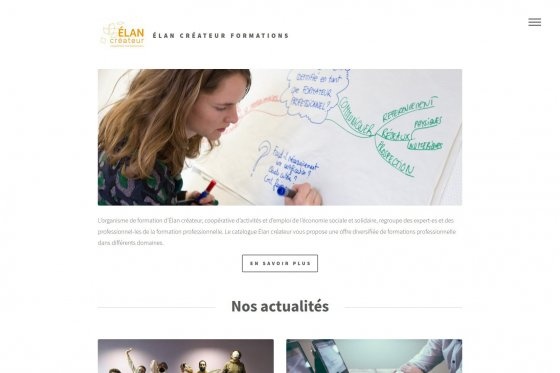
Élan créateur formations
Création du site de l’organisme de formation d’Élan créateur à partir du modèle développé pour Chrysalide. Cette mutualisation a permis de réduire les coûts et de reverser de nouvelles fonctionnalités au modèle original.
Adaptation des squelettes aux besoins spécifiques du projet (champs des fiches formation, filtres de la liste des formations, etc). Personnalisation de la page d’accueil pour y afficher trois formateurs au hasard.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

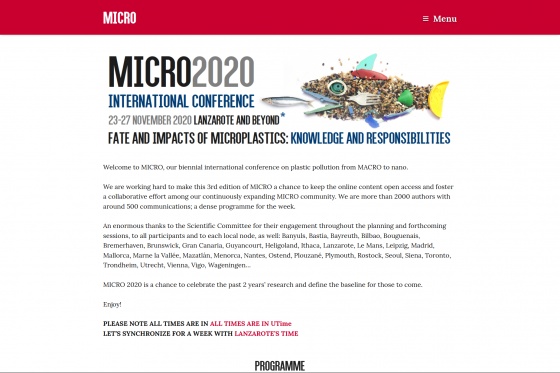
MICRO
Création du site « MICRO - Plastic pollution from MACRO to nano ».
Le site est le point central d’une série de conférences visant à fédérer la communauté naissante des chercheurs et de décideurs concernés par le défi de la pollution plastique.
La page d’accueil est modulaire, lors de l’événement elle affiche le programme des sessions de la journée en cours ainsi que les vidéos des flux de streaming. Puis, quand l’événement est terminé ces éléments sont masqués et accessible dans la section des archives des conférences.
Chaque session affiche la liste des intervenant⋅es ainsi que leurs publications. Les publications sont issues d’une collection Zotero. Les publications sont d’abord soumises sur la plateforme sciencesconf.org hébergée par le CNRS, à partir de laquelle elles sont exportées au format CSV. Un formulaire hébergé par le site permet aux administrateurs de convertir ce fichier CSV vers le format BIB que l’on peut ensuite importer dans Zotero. Puis, les publications sont importées dans le site à l’aide du plugin ZotSPIP auquel j’ai contribué afin de permettre l’usage des champs extras sur les publications. Lors de l’import des publications dans SPIP, leur contenu est analysé afin de les géolocaliser à l’aide de plusieurs APIs basées sur les données d’OpenStreetMap et Wikidata. Une page spécifique permet ensuite aux administrateurs du site de corriger les localisations erronées. Ainsi, toutes les publications présentées lors de la conférence peuvent être affichées sur une carte.
Le code source développé pour le site est disponible sur framagit et en miroir sur github.
-

petitions.eau-et-rivieres.org
Pétition pour un moratoire sur les méthaniseurs, lancée par Eau & Rivières de Bretagne, Bretagne Vivante, La Confédération Paysanne 29, CIVAM 29 et GAB29.
Reprise du travail effectué pour le site pouruneautreinterapi.fr afin de de minimiser les délais de mise en place et les coûts.
Gestion de projet, création des squelettes à partir du template Identity distribué sous licence Creative Commons par HTML5 UP, mise en place de SPIP et des plugins nécessaires.
-

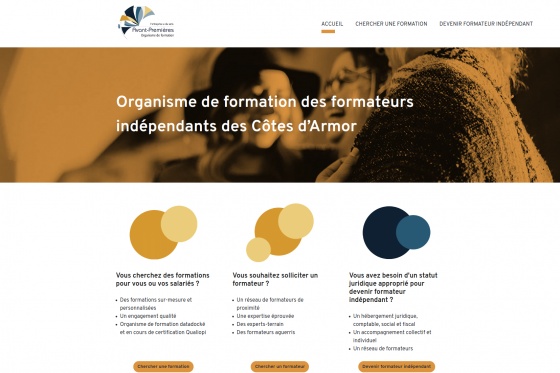
CAE22 Formations
Création du site de l’organisme de formation d’Avant-Premières pour qui j’ai déjà travaillé sur le site principal.
Gestion de projet, intégration des maquettes graphiques réalisées par Christophe Morvan, ATSU, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Mise en commun du travail réalisé pour l’organisme de formation de Chrysalide. Chaque formateur peut modifier sa fiche profil depuis l’espace public, et le catalogue de formations est filtrable en fonction des catégories ou des formateurs, chaque fiche formation dispose de champs spécifiques et peut être exportée au format PDF.
-

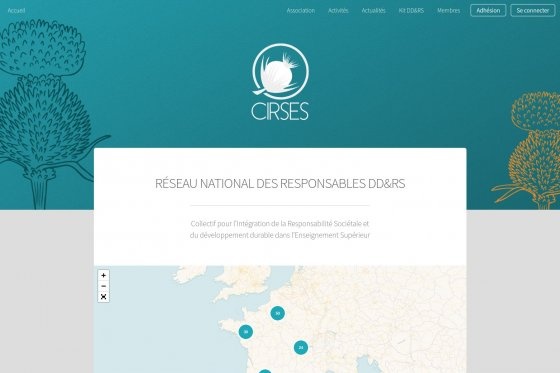
CIRSES
Création du site de l’association CIRSES pour qui j’ai déjà travaillé en 2018. Le site est basé sur un thème HTML5UP distribué sous licence Creative Commons.
Adaptation des squelettes originaux pour les besoins de l’association : annuaire cartographique des membres, mise à disposition d’un KIT DDRS en accès restreint. Mise en place d’un formulaire d’adhésion à l’association qui permet aux administrateurs du site de créer le compte des membres à partir des données saisies dans le formulaire. Création d’une page de gestion des membres qui permet de lister ceux dont l’adhésion a expiré. Chaque membre peut modifier sa fiche profil depuis l’espace public, et un message lui est affiché lorsque son adhésion doit être renouvelée.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

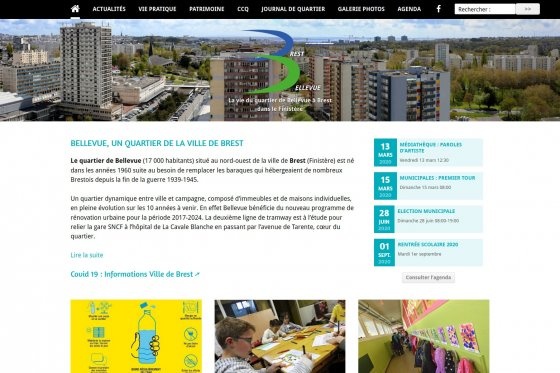
brest-bellevue.net
Refonte du site du site du quartier de Bellevue à Brest pour l’association Parlons-en !
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

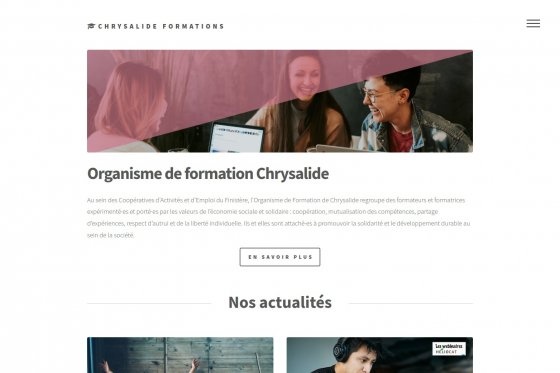
Chrysalide formations
Création du site de l’organisme de formation de Chrysalide à partir d’un thème HTML5UP distribué sous licence Creative Commons.
Adaptation des squelettes originaux pour permettre à chaque formateur de modifier sa fiche profil depuis l’espace public, mise en place d’un catalogue de formations filtrable en fonction d’une arborescence des catégories, chaque fiche formation dispose de champs spécifiques et peut être exportée au format PDF.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

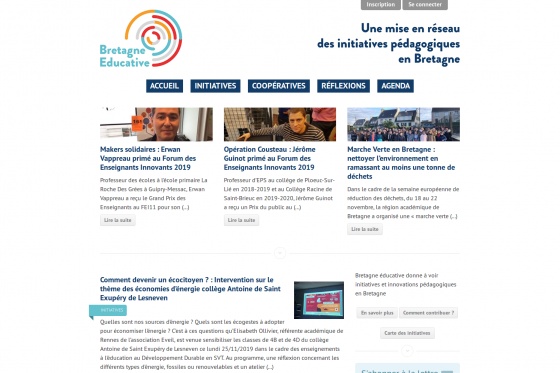
Bretagne Éducative
Création d’un clone du site Bretagne Créative pour l’association Prof@brest. Bretagne Éducative donne à voir les initiatives et innovations pédagogiques sur le territoire breton.
Gestion de projet, adaptation des squelettes, mise en place de SPIP et des plugins nécessaires.
-

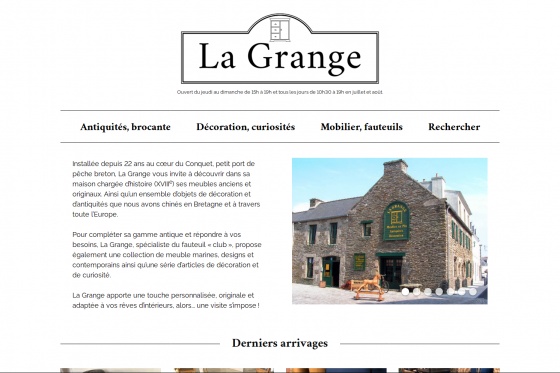
La Grange
Refonte complète du site de La Grange, antiquaire au Conquet, pour qui je travaille depuis plus de 10 ans.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

BIJ de Lorient v2
Refonte de la page d’accueil et ajout de nouvelles fonctionnalités sur le site du BIJ de Lorient pour lequel je travaille depuis plusieurs années.
- mise en place d’un annuaire géolocalisé, un formulaire public permet à chaque structure de venir se référencer sur le site et de tenir sa fiche à jour
- mise en place d’un agenda dont le contenu peut être filtré en fonction des thématiques du site
- intégration du nouveau modèle de page d’accueil réalisé pour le BIJ de Brest
-

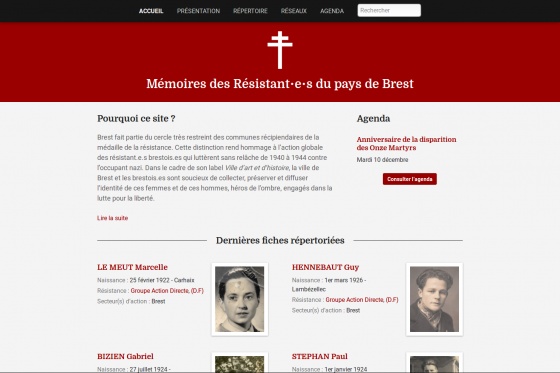
resistance-brest.net
Création du site « Mémoires des Résistant⋅e⋅s du pays de Brest » pour le Service Patrimoine de la ville de Brest.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Le site a bénéficié d’une bonne couverture par la presse locale lors de son lancement officiel, voir l’article du Télégramme et celui de Ouest-France.
-

NounOURS
Mise en place d’un site SPIP basé sur la distribution Géodiversité pour le Pôle Culture Scientifique de l’UM2 à Montpellier pour lequel j’ai déjà travaillé sur le projet Mission Peluches.
Le site est l’interface de saisie pour la Grande Expérience Participative de la Nuit Européenne des Chercheur⋅e⋅s 2019. L’objectif du projet est de dresser le portrait-robot de l’ours en peluche le plus réconfortant. Les données récoltées via le site sont mises à disposition d’une instance Shiny afin d’effectuer leur analyse.
-

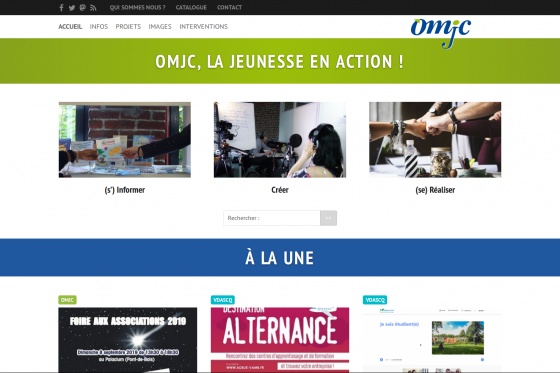
OMJC Villeneuve d’Ascq
Création du site de l’OMJC de Villeneuve d’Ascq.
Le site reprend le travail déjà réalisé pour le BIJ de Brest. Cette mise en commun permet de minimiser les coûts et de faire profiter des évolutions aux autres sites qui utilisent déjà le squelette.
Adaptation des squelettes, accompagnement des administrateurs du site.
-

Sursaut Citoyen v2
Refonte technique du site Sursaut Citoyen sur lequel j’ai déjà travaillé en 2018.
L’équipe en charge du projet ne souhaitait plus alimenter la carte et l’annuaire du site à partir d’un fichier CSV. Nous avons donc mis en place une rubrique dédiée à l’annuaire avec des champs spécifiques et une géolocalisation pour ces articles.
- développement d’un formulaire qui permet aux acteurs de référencer des initiatives tout en créant leur identifiant afin qu’il puisse modifier ses initiatives ou en proposer d’autres
- création d’un script d’import des données présentes dans le CSV utilisé auparavant par le site afin d’importer les initiatives existantes sous forme d’articles dans la rubrique dédiée
- ajout d’un calque de données supplémentaire sur la carte pour afficher les données du site https://eg-migrations.org/
- refonte du système de changement de langue d’affichage de la carte
-

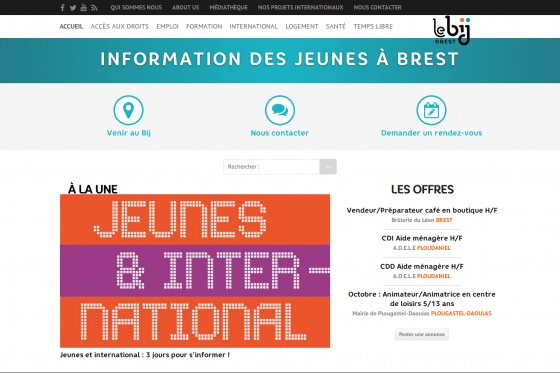
BIJ de Brest v2
Refonte de la page d’accueil du site du BIJ de Brest pour lequel je travaille depuis plusieurs années.
L’équipe souhaitait revoir la présentation de cette page. Après quelques échanges, nous avons repris les bonnes idées intégrées dans la déclinaison réalisée pour le BIJ de Lorient et introduit d’autres nouveautés.
Ainsi, le BIJ de Brest a pu lui aussi bénéficier de la mise en commun de leur squelette.
-

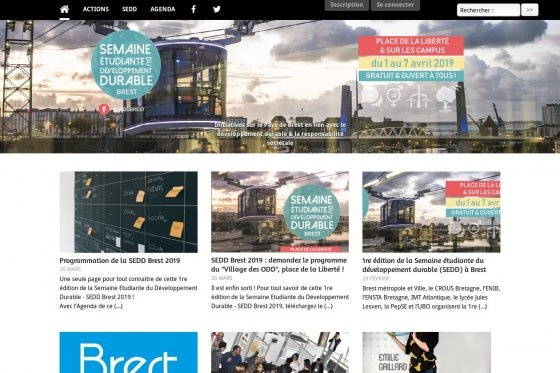
territoire-responsable-brest.net
Initiatives sur le Pays de Brest en lien avec le développement durable & la responsabilité sociétale.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

pouruneautreinterapi.fr
Pétition pour une interprofession représentative de l’apiculture française.
Gestion de projet, création des squelettes à partir du template Identity distribué sous licence Creative Commons par HTML5 UP, mise en place de SPIP et des plugins nécessaires.
Adaptation des pétitions des SPIP pour permettre de renseigner le département et le nombre de ruches de chaque signataire. Site réalisé en un jour afin de répondre à l’urgence de l’action.
-

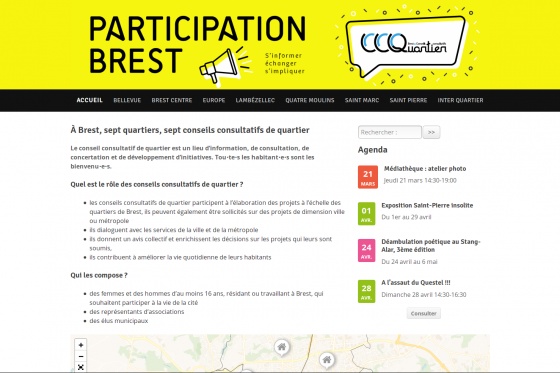
participation-brest.net
Refonte du site des conseils consultatifs de quartier de Brest. Un lieu d’information, de consultation, de concertation et de développement d’initiatives.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Chaque quartier dispose d’une page de présentation, d’une rubrique dédiée pour publier ses actualités ou présenter des projets géolocalisés sur une carte, d’un agenda, d’une newsletter et d’un extranet pour partager des documents.
-

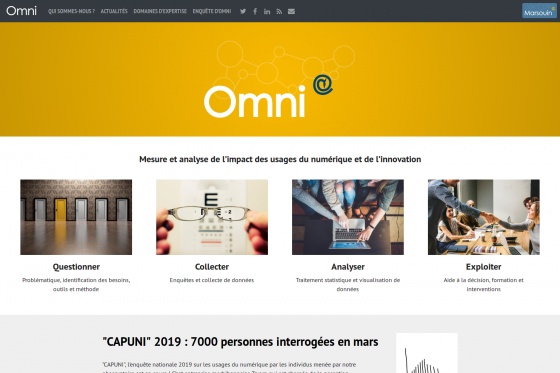
Omni
Création du site d’Omni, l’Observatoire de Marsouin pour l’étude des usages du Numérique et de l’Innovation.
Le site est le "jumeau" de Marsouin, leur design est volontairement similaire pour marquer le lien entre les deux entités.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

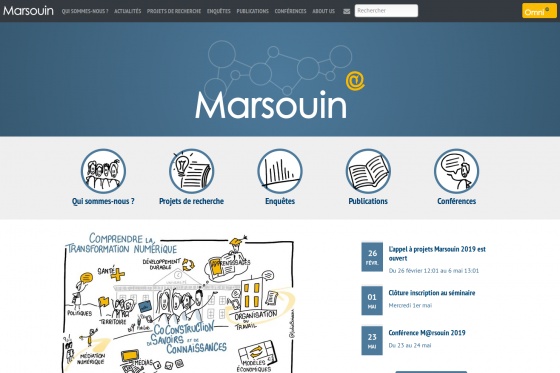
Marsouin
Refonte du site du Groupement d’Intérêt Scientifique Marsouin pour lequel je travaille déjà depuis plusieurs années.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
La principale difficulté était de reprendre et réorganiser un site dont l’historique remonte à l’année 2002, tout en assurant la pérennité des URLs diffusées jusqu’ici.
Parmi les nouveautés on peut citer : la page des projets de recherche qui permet à l’équipe de mettre en avant les projets de l’année et les projets en cours, la rubrique des publications des membres du GIS qui propose une liste filtrable par thématique, et l’agenda pour annoncer les événements du GIS.
-

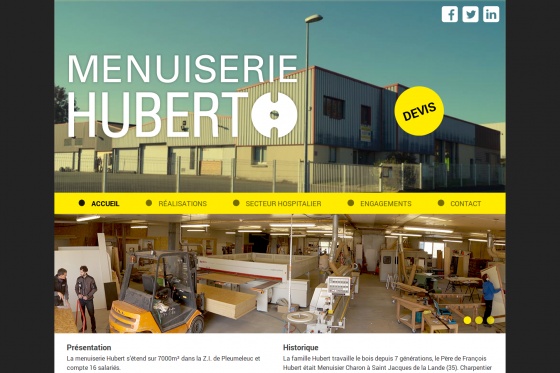
Menuiserie Hubert
Création du site de la menuiserie Hubert.
Gestion de projet, intégration de la charte graphique réalisée par Élise Auffray, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

États Généraux des Migrations
Développements de la carte du site eg-migrations.org
- étude, conseil & accompagnement, suivi de projet
- développement de la carte
- mise en production
-

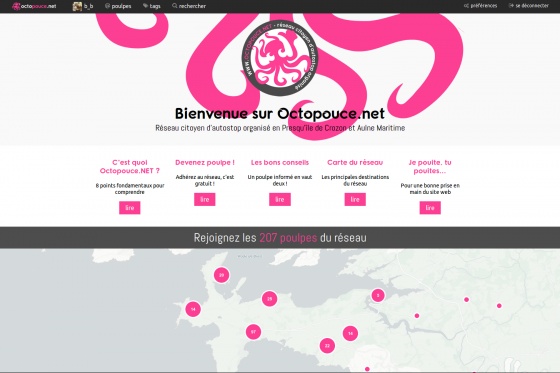
Octopouce.net
Création du site d’Octopouce, réseau citoyen d’autostop organisé en Presqu’île de Crozon et Aulne Maritime.
Le site fonctionne sous SPIP avec la distribution Seenthis.
- gestion de projet
- mise à jour du code de Seenthis afin de le rendre compatible avec SPIP 3.1
- intégration des maquettes graphiques
- création des squelettes spécifiques pour adapter le fonctionnement de Seenthis à celui du projet Octopouce
-

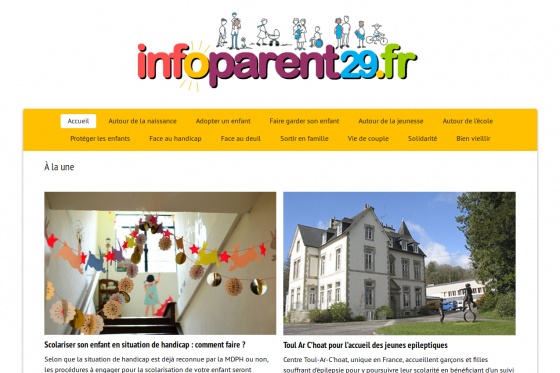
Infoparent29
Refonte du site infoparent29.fr pour qui j’avais déjà travaillé en 2013.
Gestion de projet, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

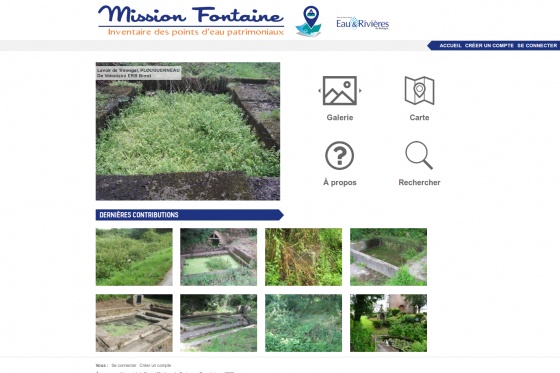
Mission Fontaine, Eau et Rivières de Bretagne
Création d’un inventaire des points d’eau patrimoniaux pour l’association Eau et Rivières de Bretagne.
Le site fonctionne sous SPIP avec la distribution Géodiversité.
-

Pixel sur Mer
Refonte du site SPIP de Pixel sur Mer pour qui j’avais déjà travaillé en 2014.
Gestion de projet, adaptation du template graphique, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

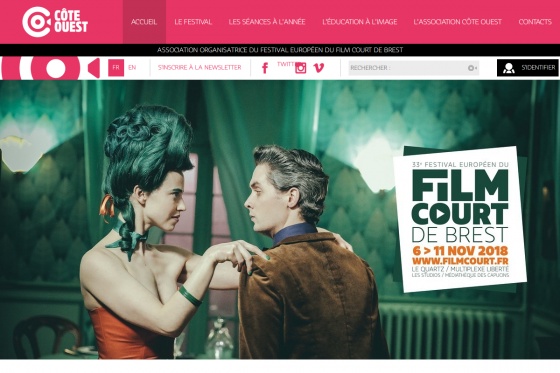
Festival Européen du Film Court de Brest
Développement d’un plugin SPIP pour la base de données des films du festival.
- création d’un script pour la conversion et l’import des films de l’ancienne base de données vers la nouvelle
- conception et mise en place d’un système d’import automatique des films soumis sur la plate-forme Shortfilmdepot dans la base locale
- interconnexion du site web du festival avec la base des films
- interface de recherche dans la base locale
Projet réalisé en partenariat avec Jean Marie Grall - Cousu Main et Ewen Prigent - La boite Graphique.
-

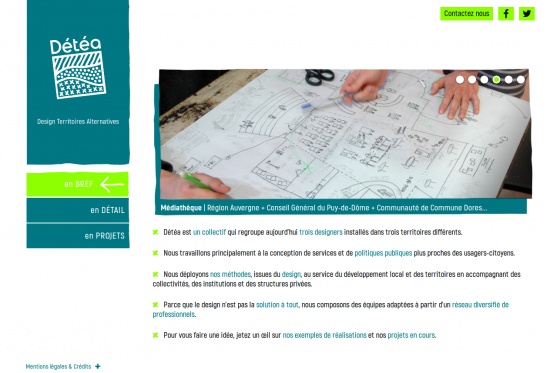
Détéa
Création du site de Détéa, collectif de designers travaillant dans la conception de services et de politiques publiques plus proches des usagers-citoyens.
Gestion de projet, intégration de la charte graphique réalisée par Élise Auffray, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

Sursaut Citoyen
Carte des 1 000 initiatives citoyennes de solidarité avec les migrants.
- étude, accompagnement, conseil et nettoyage des données
- développement de la carte afin de permettre la mise à jour de son contenu à partir d’un fichier CSV
- personnalisation du style des clusters et des infobulles en accord avec le design du site
- ajout de la possibilité de filtrer le contenu de la carte par catégorie
-

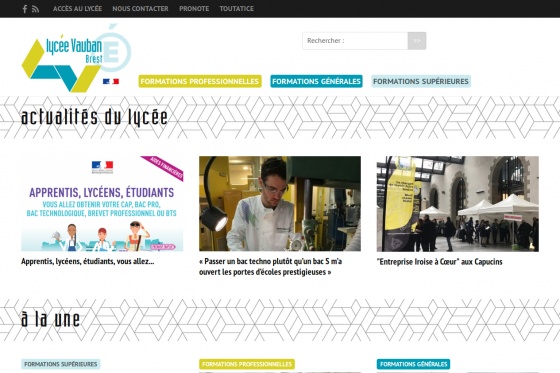
Lycée Vauban
Création du site du Lycée Vauban à Brest.
Le site reprend le travail déjà réalisé pour le BIJ de Brest. Cette mise en commun permet de minimiser les coûts et de faire profiter des évolutions aux autres sites qui utilisent déjà le squelette.
Gestion de projet, adaptation des squelettes, mise en place de SPIP et des plugins nécessaires.
-

Vert le Jardin
Refonte du site de l’association pour qui j’avais déjà travaillé en 2013 et 2007.
- mise à jour vers SPIP 3.1
- refonte de la page d’accueil
- refonte de la page annuaire cartographique et des fiches descriptives des jardins et composts partagés
-

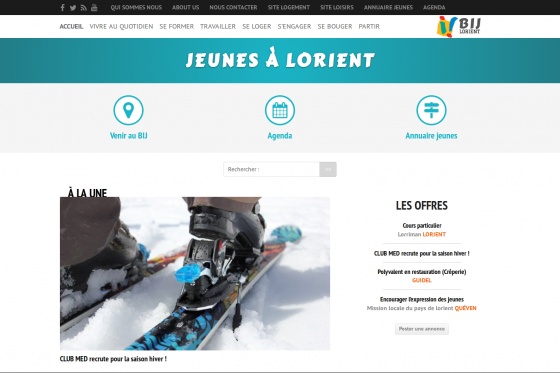
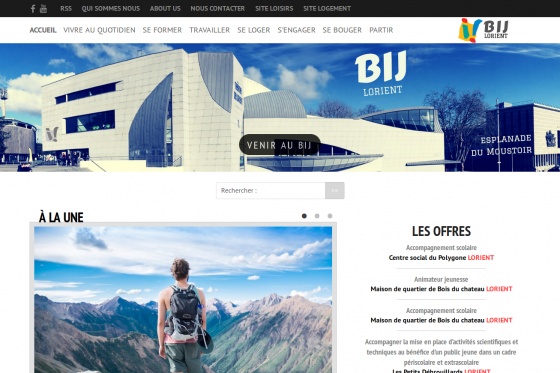
BIJ de Lorient
Création du site du Bureau Information Jeunesse de Lorient.
Le site reprend le travail déjà réalisé pour le BIJ de Brest. Cette mise en commun permet de minimiser les coûts et de faire profiter des évolutions aux autres sites qui utilisent déjà le squelette.
Gestion de projet, adaptation des squelettes, mise en place de SPIP et des plugins nécessaires.
-

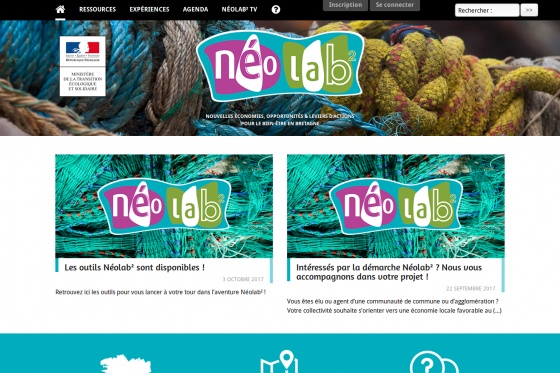
néolab²
Création du site néolab² « Nouvelles Économies, Opportunités & Leviers d’Actions pour le Bien-être en Bretagne » pour la DREAL Bretagne.
Gestion de projet en partenariat avec Collporterre, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Mise en place d’un annuaire géolocalisé pour recenser les démarches participatives, collaboratives, de développement durable sur le territoire breton. La page Néolab² TV utilise la boucle DATA de SPIP pour récupérer automatiquement les vidéos du compte Dailymotion dédié au projet.
-

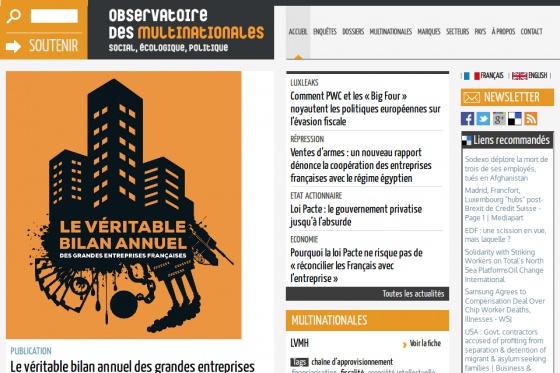
Observatoire des multinationales
Adaptation responsive du site multinationales.org en partenariat avec Nursit.
-

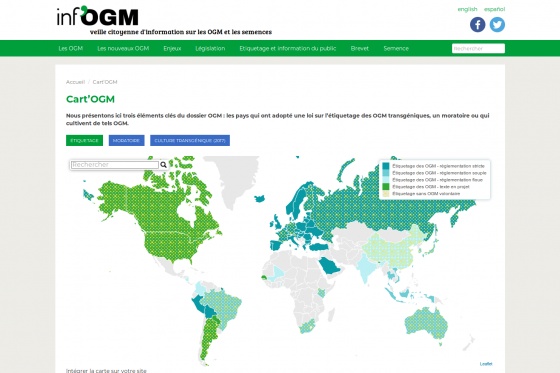
Inf’OGM
Développement d’une carte dynamique pour le site Inf’OGM.
Réalisation d’un planisphère cliquable représentant les pays ayant une réglementation sur l’étiquetage des OGM.
Pour chaque pays on peut définir :
- le contenu de l’infobulle affichée au clic (internationalisé à l’aide des blocs « multi » de SPIP).
- le style de la zone correspondante parmi 5 options. Le nombre de couleurs et leur valeur peuvent-être personnalisées par l’administrateur du site pour chaque thème.
Un moteur de recherche permet de centrer la carte sur le pays recherché.
Si nécessaire, les frontières des régions ou états d’un pays peuvent être affichées uniquement à partir d’un certain niveau de zoom de la carte.
Les différents thèmes ou calques de la carte sont gérés à l’aide de champs extras sur les mots clés du groupe « Pays ». Les administrateurs du site peuvent étendre la liste des thèmes.
Mise en place d’un système proposant un code d’embed pour afficher la carte sur d’autres sites web.
-

ESResponsable.org
Création d’un site pour l’association CIRSES afin de faciliter la mise en réseau des actrices et acteurs autour du développement durable et de la responsabilité sociétale dans l’enseignement supérieur, les formations et la recherche.
Le site reprend le travail déjà réalisé pour le projet Innovation Pédagogique. Cette mise en commun permet de minimiser les coûts et de faire profiter des évolutions aux autres sites qui utilisent déjà le squelette.
-

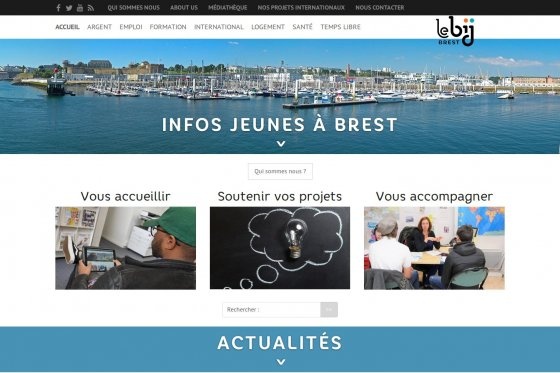
BIJ de Brest
Création du site du Bureau Information Jeunesse de Brest.
Le site propose plusieurs variantes de présentation du contenu des rubriques configurables en fonction des besoins des administrateurs. Chaque rubrique thématique permet de définir les personnes à contacter pour les demandes d’informations complémentaires.
Développement de formulaires spécifiques pour permettre au public de déposer des annonces d’emploi et de logement dans les rubriques dédiées à ces secteurs.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

Carte des alternatives, Basta !
Refonte de la carte des alternatives du portail Médias libres de Basta !
- mise en place d’un code d’embed afin de permettre à d’autres site d’insérer la carte dans leurs pages
- ajout d’un lien pour consulter la légende de la carte dans une fenêtre modale
- ajout d’un critère pour permettre de filtrer le JSON de la carte en fonction d’une liste de numéros de départements afin de générer des variantes de cartes par région
- ajout de la possibilité de filtrer le contenu de la carte par thème
- personnalisation du style des clusters et des infobulles en accord avec le design du site
-

Ici la baie
Création d’un site contributif pour donner à voir les acteurs et les ressources de la mer et du littoral en Baie de Saint-Brieuc.
Gestion de projet en partenariat avec Collporterre, intégration de la charte graphique, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Mise en place d’un annuaire géolocalisé des acteurs de la communauté maritime du territoire.
-

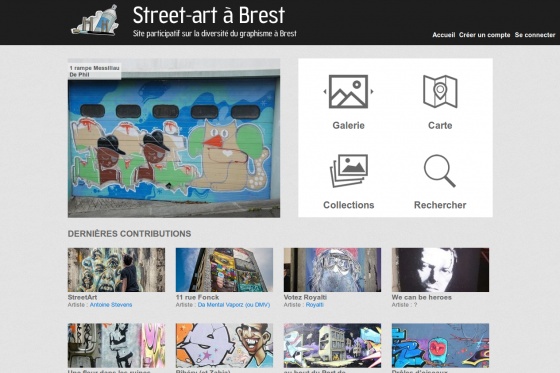
Street-art à Brest
Création du site d’un projet participatif sur la diversité du graphisme à Brest.
Gestion de projet, mise en place de SPIP et des plugins nécessaires, adaptation graphique du squelette Géodiversité.
Développement d’un script pour import des données initiales à partir d’un tableur et d’une collection d’urls des médias à intégrer. -

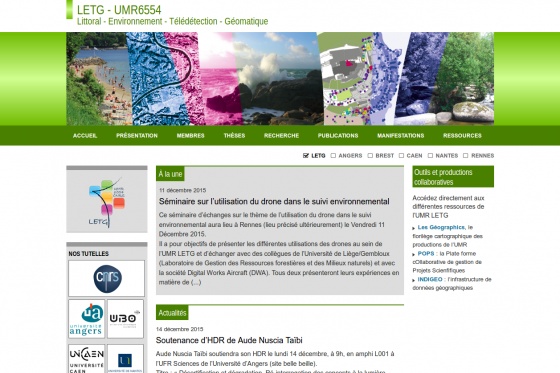
LETG
Refonte du site de l’UMR LETG : Littoral, Environnement, Géomatique, Télédétection.
Gestion de projet, adaptation et intégration du kit statique du CNRS, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Développement d’un script pour import des données de l’ancien site vers SPIP.
Création de squelettes spécifiques à la dimension multisite de cet UMR, chaque page est filtrable en fonction d’une des 5 universités membres. -

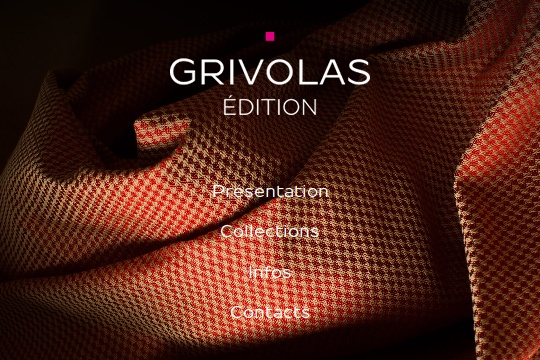
Grivolas Édition
Gestion de projet, intégration de la charte graphique réalisée par Grivolas Édition - VingtQuatreFoisParSeconde, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

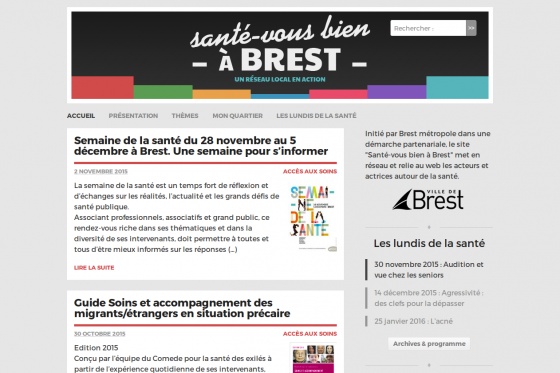
sante-brest.net
Refonte du site Forum santé Brest que j’avais déjà réalisé en 2007 et qui devient Santé-vous bien à Brest, un site participatif pour mettre en réseau et relier au web les actrices et acteurs autour de la santé.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

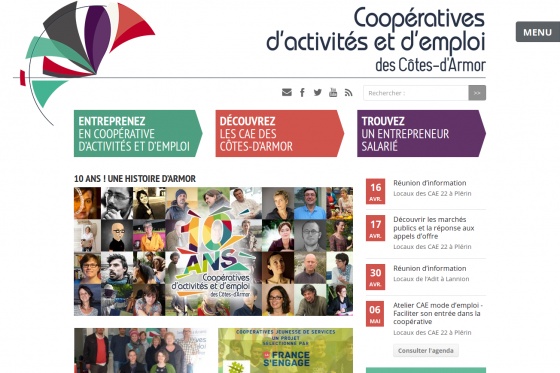
CAE 22
Refonte du site des Coopératives d’activités et d’emploi des Côtes-d’Armor pour qui j’avis déjà travaillé.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Mise en place d’un agenda filtrable par type d’événement, avec possibilité d’inscription aux ateliers et rencontres de la coopérative. L’annuaire des entrepreneurs propose trois modes de recherche : par nom, par métiers et par carte. La page Vidéos utilise la boucle DATA de SPIP pour récupérer automatiquement les vidéos du compte Youtube de la coopérative.
-

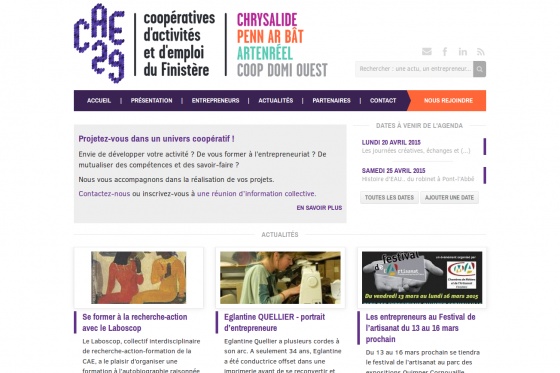
CAE 29
Refonte graphique du site des Coopératives d’activités et d’emploi du Finistère pour qui j’avais déjà travaillé deux fois auparavant.
Gestion de projet, en collaboration avec Laurent Rousseau - IdeaLabs et Jean Marie Grall - Cousu Main.
-

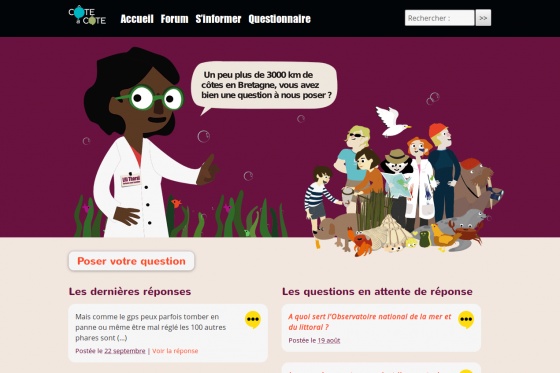
Côte à Côte
Création du site Côte à Côte pour l’association Les petits débrouillards Bretagne. Le site est un lieu de ressources et de débat à propos de la gestion durable du littoral.
Gestion de projet, intégration de la charte graphique réalisée par Anthony Bossard des petits débrouillards, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Le site fonctionne sous SPIP 3.0 et utilise le plugin GIS pour la partie cartographique.
-

Innovation Pédagogique
Création du site participatif Innovation Pédagogique, pour Télécom Bretagne. Le site est un lieu de partage et d’échange autour des initiatives et des innovations pédagogiques dans l’enseignement supérieur francophone.
Gestion de projet, réalisation et intégration de la charte graphique, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Création d’un formulaire d’édition personnalisé afin de faciliter la création des fiches pédagogiques depuis l’espace public. Mise en place d’une newsletter et création d’une page kiosque pour consulter les contenus syndiqués par flux RSS.
-

Bretagne Créative
Création du site Bretagne Créative, le réseau des acteurs de l’innovation sociale et des transitions en Bretagne, pour la Mairie de Brest.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Développement d’un script pour importer les données initiales depuis une API REST. Création d’un formulaire personnalisé afin de permettre l’édition du contenu et des médias des fiches projet depuis l’espace public. Mise en place d’une newsletter.
-

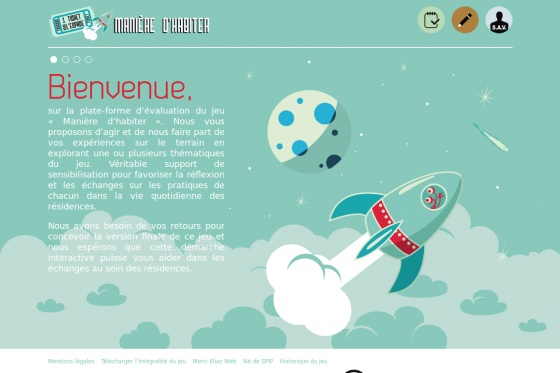
Manière d’habiter
Mise en place de la plate-forme d’évaluation du jeu « Manière d’habiter » pour l’association Les petits débrouillards Bretagne.
Gestion de projet, intégration de la charte graphique réalisée par Anthony Bossard des petits débrouillards, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Le site fonctionne sous SPIP et utilise le plugin Formidable pour la gestion des formulaires d’évaluation.
-

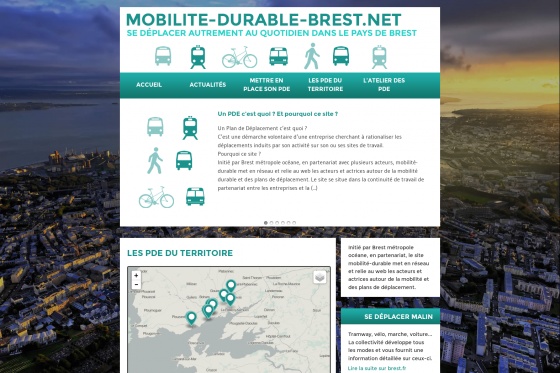
mobilite-durable-brest.net
Création d’un site de valorisation et de développement des Plans de Déplacement d’Entreprise pour Brest métropole océane.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Mise en place de formulaires d’édition personnalisés dans l’espace public afin de faciliter la contribution des rédacteurs.
Traitement et conversion des données géographiques transmises par le service SIG de Brest métropole océane. Utilisation avancée du plugin GIS et mise en place d’un système permettant de définir les icônes des points à partir d’une liste générée par le plugin Champs extras.
-

Bio du Minou
Création du site SPIP de Bio du Minou : boucherie et charcuterie bio à Brest dans le Finistère.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
-

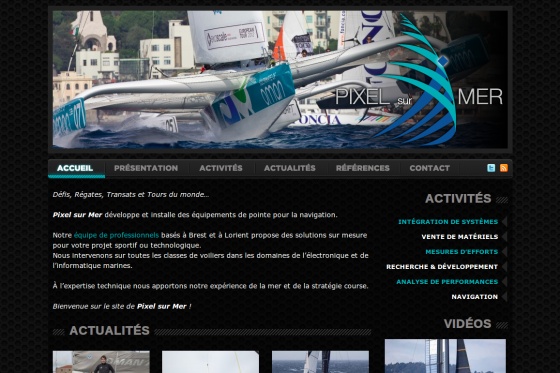
Pixel sur Mer
Création du site SPIP de la société Pixel sur Mer qui développe et installe des équipements de pointe pour la navigation. Le site présente les activités de la socité ainsi que le CV nautique du navigateur Jean François Cuzon.
Gestion de projet, intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires.
La page Vidéos utilise avantageusement la boucle DATA de SPIP pour lister automatiquement les favoris du compte youtube de la société.
-

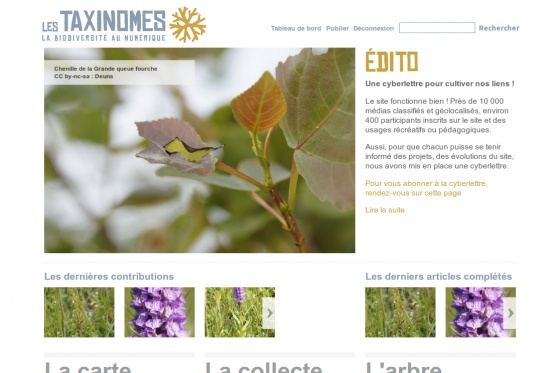
Les Taxinomes v2
Refonte graphique du site du projet et mise à jour vers SPIP 3.0.
Création d’une arborescence dynamique basée sur la librairie JIT afin d’explorer l’arbre de la classification phylogénétique.
Mise en place d’une newsletter.
Mise en place de modules pour la gestion de collections de médias et de balades. Le module de balades permet aux membres du site de publier une balade en important un fichier au format KML/GPX ou bien en traçant directement le trajet sur une carte.
Toutes ces évolutions ont permis de rendre le squelette Géodiversité compatible avec la version 3.0 de SPIP. Les autres projets utilisant le squelette en ont aussi profité. Le code source du squelette Géodiversité est disponible sur GitHub.
-

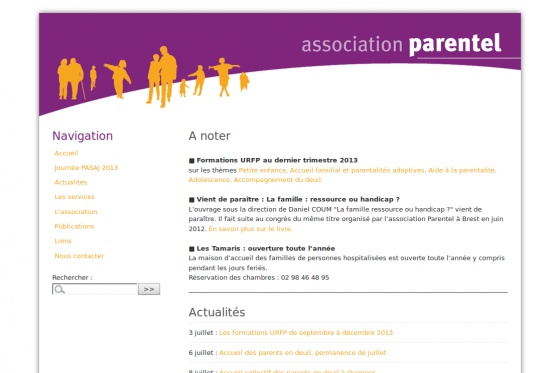
Parentel
Création d’une charte graphique simple et mise en place du site sous SPIP 3.0 pour l’association Parentel à Brest.
Mise en place d’un formulaire permettant aux visiteurs de commander les publications de l’association.
-

Infoparent29
Refonte graphique et mise en place du site sous SPIP 2.1.
Récupération des données d’un annuaire fonctionnant sous une solution "maison" pour l’intégrer au site SPIP.
Chaque fiche de l’annuaire est géolocalisée à l’aide du plugin GIS pour SPIP.
La recherche peut se faire selon trois critères de filtrage.
Un formulaire public permet aux administrateurs d’ajouter et de modifier une fiche de façon simplifiée.
-

Julie Le Goïc
Blog de la candidate Julie Le Goïc (Europe Écologie Les Verts) pour les élections législatives 2012.
Mise en place du site et intégration des maquettes graphiques pour SPIP 3.0.
-

Mission Peluches
Mise en place d’un site SPIP basé sur la distribution Géodiversité pour le Pôle Culture Scientifique de l’UM2 à Montpellier.
Objectifs du projet :
Prospecter, inventorier, mesurer, observer, décrire, classer... Mission peluches a pour but d’aborder la démarche scientifique de la classification du vivant. Il existe une grande diversité de peluches, de formes, de tailles et de couleurs, c’est un support pédagogique original et un objet d’investigation scientifique étonnant !
Ce projet a permis de faire évoluer Géodiversité et d’y ajouter des nouvelles fonctionnalités comme la notation des médias.
-

Chrysalide
Refonte du site SPIP des Coopératives d’Activités et d’Emploi du Finistère.
Mise à jour de SPIP et des squelettes. Création et intégration de la nouvelle charte graphique.
Voici quelques-unes des fonctionnalités ajoutées au site :
- mise en place d’une newsletter.
- mise en place d’un formulaire d’inscription aux journées d’information collectives.
- Aaout d’un agenda, les visiteurs du site peuvent proposer leurs événements à la publication.
- chaque entrepreneur peut mettre à jour le texte et les images de sa fiche de présentation depuis l’espace public.
- mise en place d’une carte des entrepreneurs.
- développement d’un plugin de gestion d’abonnement aux listes de diffusion des coopératives.
-

Ergothérapie Techniques et Conseils
Création du site SPIP d’Isabelle Montanari, Ergothérapeute D.E. à Brest.
Intégration de la charte graphique réalisée par Laurent Rousseau - IdeaLabs, création des squelettes, mise en place de SPIP et des plugins nécessaires. Le site permet à Isabelle de présenter son activité et de partager les différentes informations qu’elle repère lors de sa veille.
-

Les Taxinomes
Mise en place d’un site SPIP basé sur le squelette Géodiversité pour les Petits Débrouillards Bretagne dans le cadre de l’année de la biodiversité.
Le site est le point de départ d’un projet pour partager l’exploration de la biodiversité. Il propose aux internautes de jouer avec la reconnaissance des êtres vivants, des paysages et avec leurs relations.
-

Égalité Femmes Hommes
Création du site SPIP de la Commission Égalité Femmes Hommmes, pour la Mairie de Brest.
Intégration de la charte graphique, création des squelettes, mise en place de SPIP et des plugins nécessaires.
Lire l’article de présentation du site Égalité Femmes Hommes sur a-brest.net.
-

Solinter Brest
Refonte du site de la Commission brestoise de Solidarité internationale.
Mise à jour de SPIP, nettoyage et optimisation du code des squelettes. Intégration de nouvelles fonctionnalités : agenda, newsletter, etc.
Lire l’article de présentation du site Solinter sur a-brest.net.
-

Géodiversité
Portail de Géosciences Cartographie et Multimédia.
Le portail est un espace de mutualisation d’informations sur la géologie basé sur une application cartographique. L’outil permet de géoréférencer des médias (photographies, vidéo, son, etc.) sur une carte dynamique. Les médias peuvent être indexés par des mots clés, commentés, légendés et catégorisés par les contributeurs.
Voici quelques fonctionnalités proposées par le portail :
- syndication de contenu au format GeoRSS et KML
- gestion des favoris
- clusterisation des marqueurs sur la carte du site
- système de légendes sur les images à la Flickr
Lire l’article de présentation du site Géodiversité sur a-brest.net.
-

Couleur Quartier
Refonte du site SPIP du collectif Couleur Quartier à Brest.
Mise à jour de SPIP 1.7.2 vers SPIP 2.1 et refonte de la charte graphique du site. Mise en place d’un formulaire permettant aux visiteurs de proposer des actualités depuis l’espace public.
-

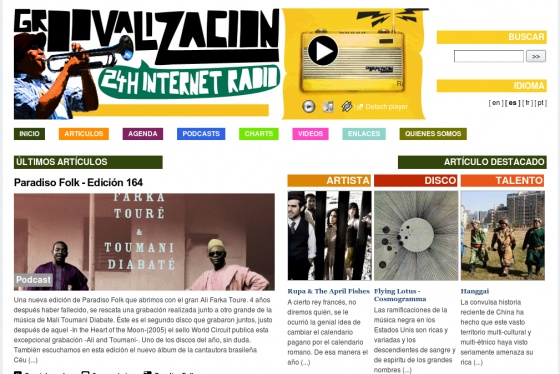
Radio Groovalizacion
Refonte du site multilingue de la web radio Groovalizacion. Passage du site de Joomla vers SPIP 2.1 et intégration de la nouvelle charte graphique.
Témoignage d’un des administrateurs du site :
"Le site est plus pratique et surtout il offre la possibilité d’impliquer plus de collaborateurs étant donné la facilité d’utilisation de SPIP. C’est un système qui colle parfaitement à notre fonctionnement participatif et notre organisation en réseau."
-

Prévention du suicide des jeunes en Cornouaille
Site SPIP du réseau d’acteurs locaux dont la finalité est la prévention de la souffrance psychique et des conduites suicidaires des jeunes en Pays de Cornouaille.
Le site met à la disposition des parents d’adolescents, des pages d’informations pour déceler les signes d’une conduite suicidaire et pour les orienter vers les professionnels adéquats.
Pour les professionnels, le site propose un répertoire des acteurs du réseau classés par thématiques. Chaque structure dispose d’une fiche de présentation géo-localisée et d’un formulaire de contact.
-

Les petits débrouillards
Squelette SPIP générique pour les différentes antennes régionales de l’association Les petits débrouillards.
Après le travail engagé en 2007 avec l’antenne bretonne de l’association, Antony Auffret, coordinateur de la formation et du département virtuel, a décidé de mutualiser le squelette du site breton avec les autres antennes régionales. Nous avons donc recensé les besoins des différentes régions afin d’adapter la première version du squelette à leurs attentes.
Aujourd’hui, le squelette est distribué sous la forme d’un plugin qui permet aux administrateurs de personnaliser les couleurs du site et le contenu des différents menus.
-

Repères dans la cité
Site SPIP pour le service social de la Mairie de Brest et le réseau d’acteurs brestois sur l’isolement des personnes en situation de précarité.
Le site permet à chaque structure du réseau de mettre à jour sa fiche de présentation, publier des articles (textes, images et vidéos) et des événements dans un agenda. Les structures sont classées par types de services proposés et par quartiers. Chaque structure est géo-localisée sur une carte du Pays de Brest qui permet aux visiteurs de trouver rapidement les structures près de chez eux.
Intégration XHTML/CSS des maquettes graphiques et développement des squelettes du site. Mise en place de formulaires d’édition publique afin de faciliter les mises à jour du site.
Lire l’article de présentation du site Repères dans la cité sur a-brest.net.
-

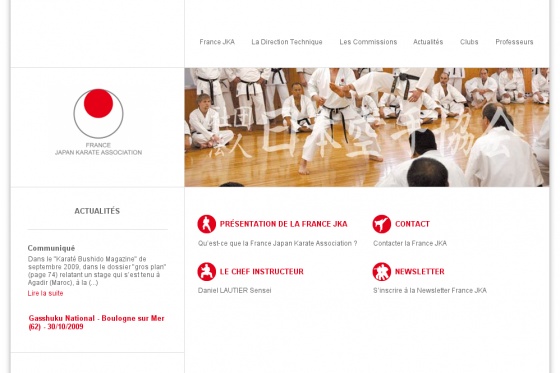
France Japan Karate Association
Site SPIP de la France Japan Karate Association. Présentation de l’association, de ses activités et de son actualité.
Refonte du site existant qui fonctionnait sous SPIP 1.8, mise à jour vers SPIP 2.0 et intégration du nouveau design. Mise en place d’un annuaire géolocalisé des clubs adhérents à l’association et d’un annuaire des professeurs avec possibilité de lier un professeur à un club.
Développement de fonctionnalités facilitant grandement la gestion et les mises à jour du site (formulaires d’édition spécifiques aux clubs, insertion automatique de modèles de contenu pour certains éléments du site).
-

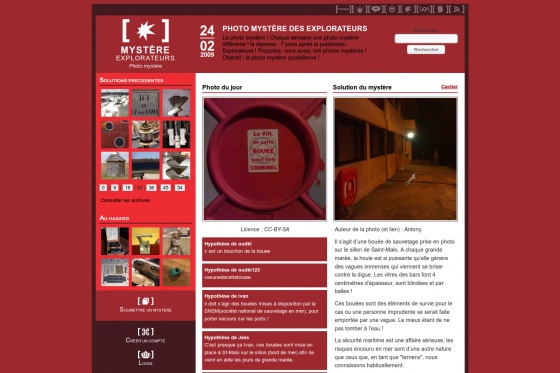
Le Portail des Explorateurs
Portail de la culture scientifique du quotidien développé sous SPIP 2.0 pour l’association Les petits débrouillards Bretagne.
Le site met à la disposition des visiteurs plusieurs modules indépendants (photo mystère, portraits de chercheurs et de scientifiques, agenda géolocalisé, etc). Chacun de ces modules a été développé sous licence GNU/GPL.
Partenaires du projet : Enda (Sénégal), le GREF (France), Atbir (Maroc), la Région Bretagne, le Fond Francophone des Inforoutes, la Ville de Brest,...
Lire l’article de présentation du portail sur le site de la Région Bretagne.
Projet réalisé en partenariat avec Matthieu Marcillaud, MaGraine.Net.
-

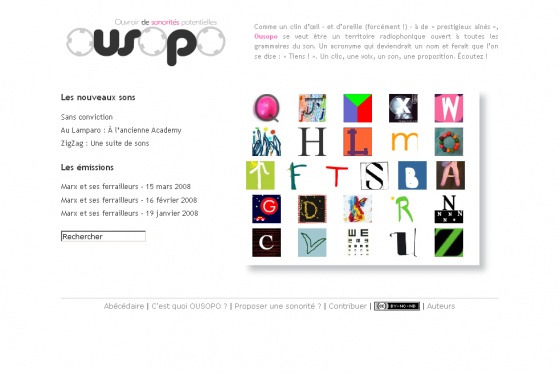
Ousopo
Site SPIP de la web radio Ousopo pour l’association Longueur d’ondes à Brest. Refonte des squelettes du site et nettoyage du code afin de respecter les standards du W3C.
Développement d’un plugin de liste de lecture qui permet aux visiteurs de sélectionner une liste de sons afin de les écouter dans un lecteur multimédia.
-

IPIDV
Site SPIP de l’Institut pour l’Intégration des Déficients Visuels en Finistère. Présentation de l’IPIDV, des activités et services proposés.
Le site respecte les standards d’accessibilité afin d’en faciliter la navigation avec un lecteur d’écran comme Jaws ou NVDA. Les dimensions du site ainsi que la taille des caractères sont définies en unités relatives afin de permettre leur modification par les utilisateurs.
Le visiteur peut personnaliser l’affichage du site au niveau des tailles de caractères, des couleurs de texte et de fond de page. Cette personnalisation est enregistrée sur le poste client, ce qui permet à l’utilisateur de ne pas perdre ses réglages lors des prochaines visites.
À côté
-

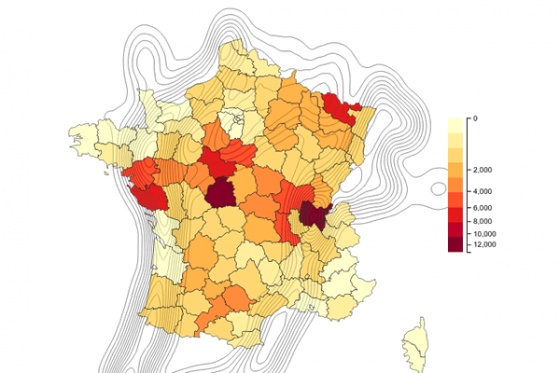
Alerte rouge pour le cormoran noir
Quotas départementaux de tir des grands cormorans & couloirs de migration
-

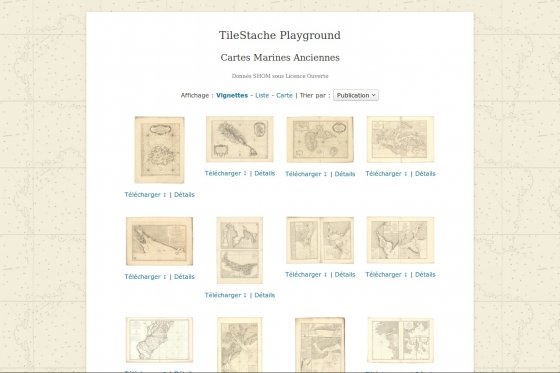
Cartes Marines Anciennes
Interface de consultation d’un jeu de données du SHOM distribué sous Licence Ouverte
-

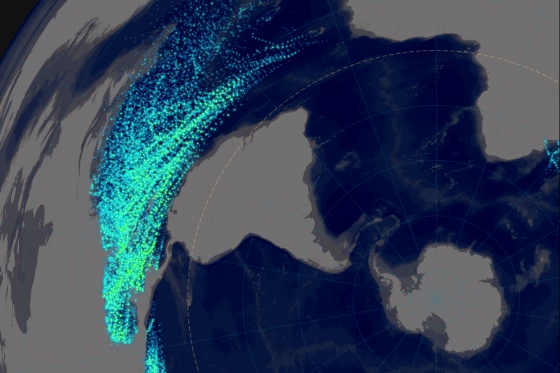
Ouragans
Hurricane Map based on NOAA data made with Kosmtik
-

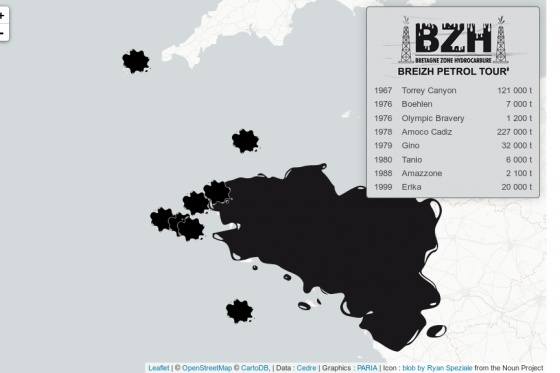
Bretagne Zone Hydrocarbure
Narration cartographique des différentes marées noires sur les côtes bretonnes
-

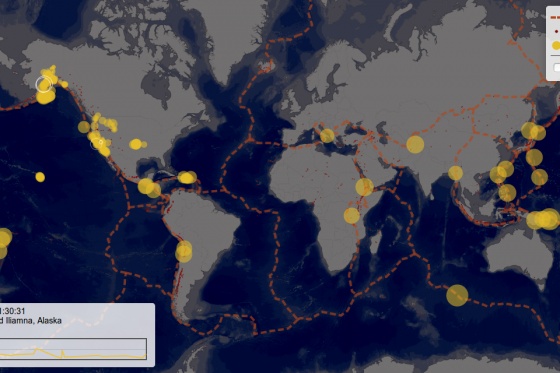
USGS animated earthquakes
Carto experiment with USGS data and tiles creation
-

Plugin GIS pour SPIP
Développement du plugin de cartographie pour SPIP
-

tiles.kupaia.fr
Carto experiments for fun
-

Territoires sonores
Site du projet
Pour me contacter
Par email : bruno@eliaz.fr
Entrepreneur associé de la coopérative Chrysalide.
Eliaz Web agit au sein de la Coopérative d’activités et d’emploi Chrysalide (SCOP SA au capital de 35 460 € - Siret 443 903 562 00041 - APE 7830Z), dont le siège social est situé 1 Alez ar waremm 29000 Quimper.
Hébergeur : OVH, 2 rue Kellermann - 59100 Roubaix - France - 1007